We generally use grapple connects in our extra prolonged WordPress presents on assist shoppers quickly bounce to the world they should peruse.
Keep connections are frequently utilized within the chapter by chapter information areas since they assist shoppers go throughout a lengthier article with out reloading the web page. It may well likewise assist with search engine marketing as Google might point out them beneath your quest postings for easy route (extra on this later).
On this little by little direct, we'll make clear what are keep connections and inform you the easiest way to successfully embrace grapple interfaces in WordPress.

What's an Anchor Hyperlink?
An anchor hyperlink is a sort of hyperlink on the web page that brings you to a particular place on that very same web page. It permits customers to leap to the part they’re most occupied with.
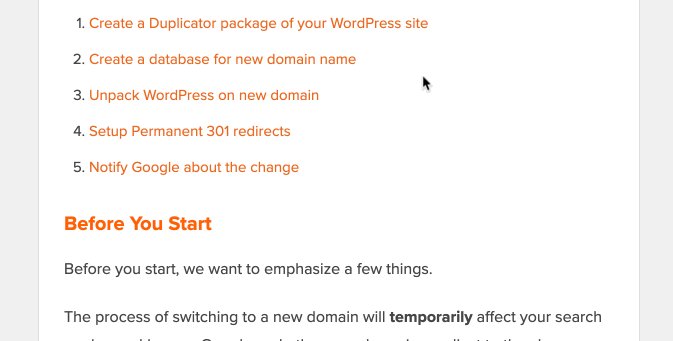
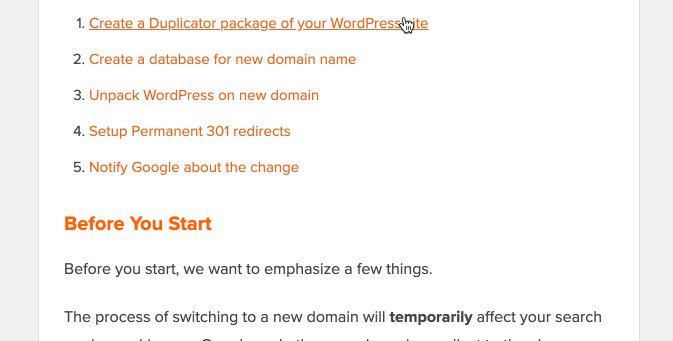
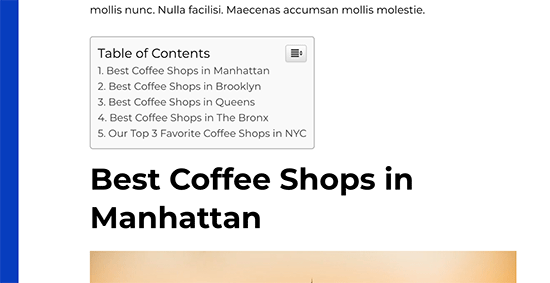
Check out the animated screenshot beneath:

As you may see, clicking on the anchor hyperlink takes the person to the particular part on the identical web page.
Anchor hyperlinks are generally utilized in lengthier articles because the desk of content material which permits customers to shortly leap to the sections they need to learn.
Why and when you need to use anchor hyperlinks?
A median person spends lower than just a few seconds earlier than deciding in the event that they need to keep or go away your web site. You've simply these few seconds to persuade customers to remain.
The easiest way to try this is to assist them shortly see the data they’re in search of.
Anchor hyperlinks make this simpler by permitting customers to skip the remainder of the content material and leap on to the half that pursuits them. This improves person expertise and helps you win new clients / readers.
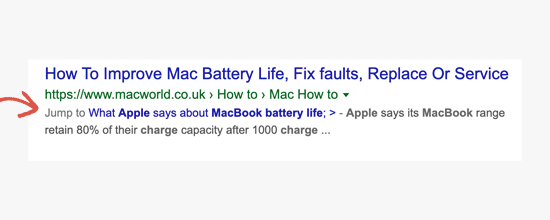
Anchor hyperlinks are additionally nice for WordPress search engine marketing. Google can show an anchor hyperlink within the search outcomes as a “leap to hyperlink”.

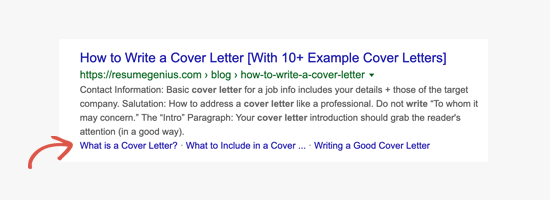
Generally Google can even show a number of hyperlinks from that web page as leap to hyperlinks, and that is confirmed to extend the click-through price in search outcomes. In different phrases, you get extra site visitors to your web site.

Having mentioned that, let’s check out find out how to simply add anchor hyperlinks in WordPress.
The way to Manually Add Anchor Hyperlinks in WordPress
Should you simply need to add just a few anchor hyperlinks in your article, then you may simply achieve this manually.
Principally it's good to add two issues for an anchor textual content to work as meant.
- Create an anchor hyperlink with a # signal earlier than the anchor textual content.
- Add the
idattribute to the textual content the place you need the person to be taken.
Let’s begin with the anchor hyperlink half.
Step 1. Creating an anchor hyperlink
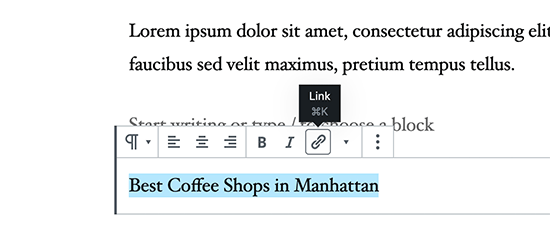
First it's good to choose the textual content that you just need to hyperlink after which click on on the insert hyperlink button within the WordPress Gutenberg editor.

It will carry up the insert hyperlink popup the place you often add the URL or search for a put up or web page to hyperlink.
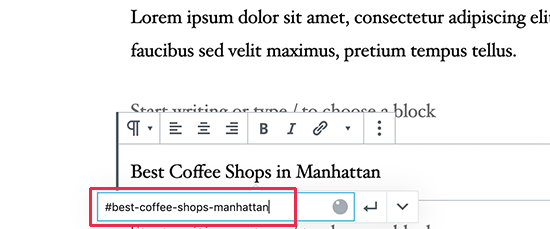
Nonetheless, for an anchor hyperlink, you’ll merely use # as prefix and enter the key phrases for the part you need the person to leap to.

After that click on on the enter button to create the hyperlink.
Some useful tips about selecting what textual content to make use of as your anchor # hyperlink:
- Use the key phrases associated to the part you're linking to.
- Don’t make your anchor hyperlink unnecessarily lengthy or advanced.
- Use hyphens to separate phrases and make them extra readable.
- You need to use capitalization in anchor textual content to make it extra readable. For instance:
#Greatest-Espresso-Outlets-Manhattan.
When you add the hyperlink, it is possible for you to to see the hyperlink you will have created within the editor. Nonetheless, clicking on the hyperlink doesn’t do something.
That’s as a result of the browsers can not discover the anchor hyperlink as an ID.
Let’s repair that by pointing browsers to the world, part, or textual content that you just need to present when customers click on on the anchor hyperlink.
Step 2. Add the ID attribute to the linked part
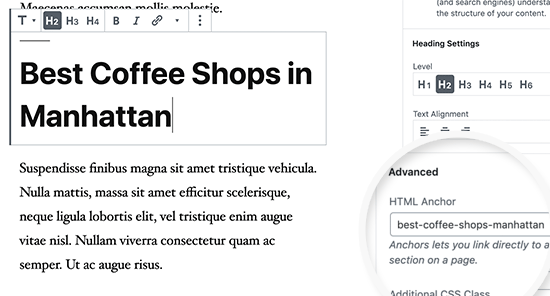
Within the content material editor, scroll all the way down to the part that you really want the person to navigate to after they click on on the anchor hyperlink. Normally, it's a heading for a brand new part.
Subsequent, click on to pick out the block after which within the block settings click on on the Superior tab to develop it. You possibly can merely click on on the ‘Superior’ tab below the heading block settings.

After that, it's good to add the identical textual content that you just added because the anchor hyperlink below the ‘HTML Anchor’ area. Just remember to add the textual content with out the # prefix.
Now you can save your put up and see your anchor hyperlink in motion by clicking on the preview tab.
What if the part you need to present isn't a heading however only a common paragraph or another block?
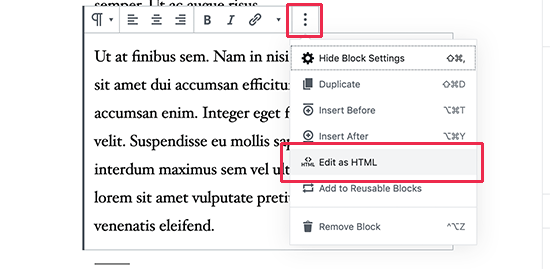
In that case, it's good to click on on the three-dot menu on the block settings and choose ‘Edit as HTML’.

It will will let you edit the HTML code for that specific block. You want to choose discover the HTML tag for the ingredient you need to level to. For instance, <p> if it's a pagraph, or <desk> if it's a desk block, and so forth.
Now, it's good to add your anchor because the ID attribute to that tag, like the next code:
| 1 | <p id="best-coffee-shops-manhattan"> |
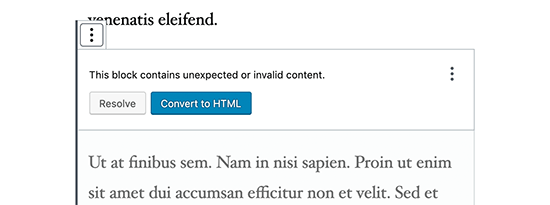
You'll now see a discover that this block incorporates surprising or invalid content material. You want to click on on the convert to HTML to protect the modifications you made.

The way to Manually Add Anchor Hyperlink in Basic Editor
In case you are nonetheless utilizing the older basic editor for WordPress, then right here is how one can add the anchor hyperlink.
Step 1. Create the anchor hyperlink
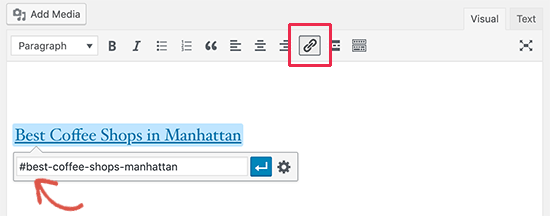
First, choose the textual content that you just need to grow to be the anchor hyperlink after which click on on the ‘Insert Hyperlink’ button.

After that, it's good to add your anchor hyperlink with a # signal prefix adopted by the slug you need to use for the hyperlink.
Step 2. Add the ID attribute to the linked part
The following step is to level the browsers to the part you need to present when customers click on in your anchor hyperlink.
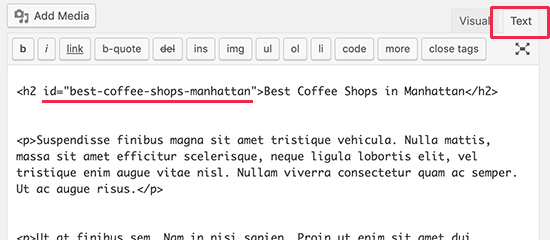
For that, you’ll want to change to the ‘Textual content’ mode within the basic editor. After that scroll all the way down to the part that you just need to present.

Now find the HTML tag you need to goal. For instance, <h2>, <h3>, <p>, and so forth.
You want to add the ID attribute to it along with your anchor hyperlink’s slug with out the # prefix, like this:
| 1 | <h2 id="best-coffee-shops-manhattan"> |
Now you can save your modifications and click on on the preview button to see your anchor hyperlink in motion.
The way to Manually Add Anchor Hyperlinks in HTML
In case you are used to writing within the Textual content mode of the previous Basic Editor in WordPress, then right here is how you'd manually create an anchor hyperlink in HTML.
First, it's good to create the anchor hyperlink with a # prefix utilizing the standard <a href=""> tag, like this:
| 1 | <a href="#best-coffee-shops-manhattan">Greatest Espresso Outlets in Manhattan</a> |
Subsequent, it's good to scroll all the way down to the part that you just need to present when customers click on on the hyperlink.
Normally, this part is a heading (h2, h3, h4, and many others.), however it could possibly be another HTML ingredient or perhaps a easy paragraph <p> tag.
You want to add the ID attribute to the HTML tag, after which add the anchor hyperlink slug with out the # prefix.
| 1 | <h2 id="best-coffee-shops-manhattan">Greatest Espresso Outlets in Manhattan</h4> |
Now you can save your modifications and preview your web site to check the anchor hyperlink.
The way to Mechanically Add Headings as Anchor Hyperlinks in WordPress
This technique is appropriate for customers who frequently publish long-form articles and have to create desk of contents with anchor hyperlinks.
The very first thing it's good to do is set up and activate the Straightforward Desk of Contents plugin. For extra particulars, see our step-by-step information on find out how to set up a WordPress plugin.
This plugin means that you can robotically generate a desk of contents with anchor hyperlinks. It makes use of headings to guess the content material sections, and you may customise it absolutely to fulfill your wants.
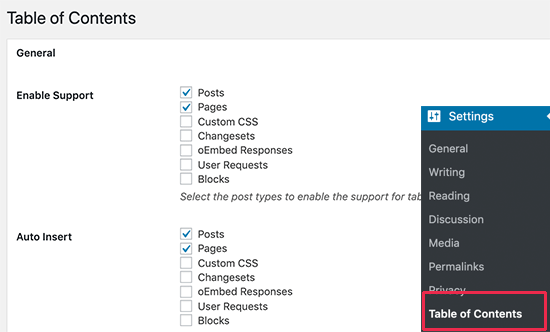
Upon activation, merely go to Settings » Desk of Contents web page to configure plugin settings.

First, it's good to allow it for the put up varieties the place you need to add desk of contents. By default, the plugin is enabled for pages, however you can even allow it in your posts as properly.
You may as well allow the auto-insert choice. This permits the plugin to robotically generate the desk of contents for all articles, together with the older articles that match the factors.
Should you solely need to robotically generate desk of contents for particular articles, then you may go away this selection unchecked.
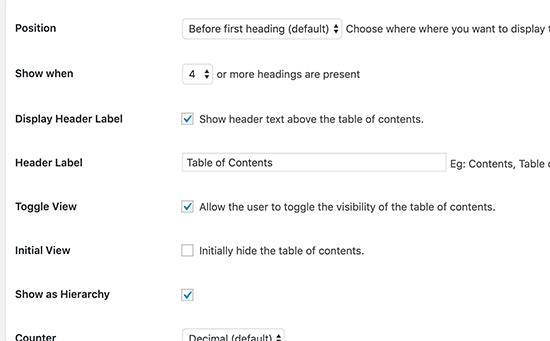
Subsequent, scroll down just a little to pick out the place you need to show the desk of contents and if you need it to be triggered.

You possibly can evaluation different superior settings on the web page and alter them as wanted.
Don’t overlook to click on on the ‘Save Adjustments’ button to retailer your settings.
Should you enabled the auto-insert choice, then now you can view an present article with the desired variety of headings.
You’ll discover that the plugin will robotically show a desk of contents earlier than the primary heading within the article.
Should you wished to manually generate desk of contents for particular articles, then it's good to edit the article the place you need to show a desk of contents with anchor hyperlinks.
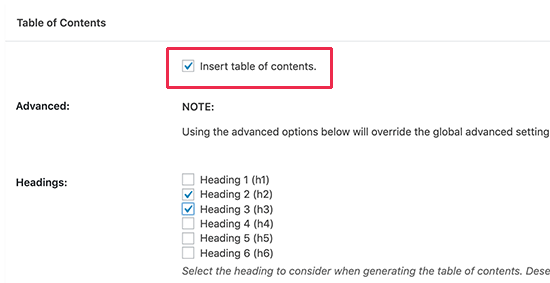
On the put up edit display, scroll all the way down to the ‘Desk of Contents’ tab beneath the editor.

From right here, you may examine the ‘Insert desk of contents’ choice and choose the headings you need to embrace as anchor hyperlinks.
Now you can save your modifications and preview your article. The plugin will robotically show a listing of anchor hyperlinks as your desk of contents.

For extra detailed directions, see our article on find out how to add desk of contents in WordPress.
We hope this text helped you discover ways to simply add anchor hyperlinks in WordPress. You might also need to see our tips about find out how to correctly optimize your weblog posts for search engine marketing and our choose of the greatest WordPress web page builder plugins.
Comments
Post a Comment